C.O.L.T. — Code Orchestra Livecoding Tool
- JavaScript
- ActionScript
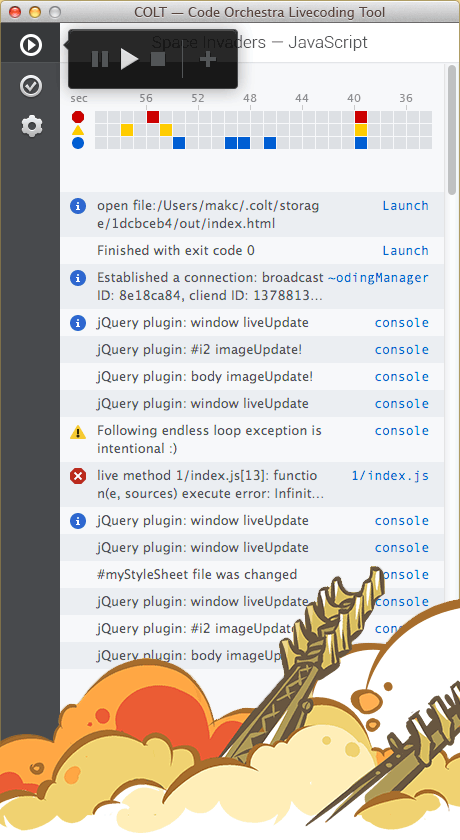
COLT is a small program to test and build mobile, web and desktop-based applications in real time.
Developers call this “livecoding” or “live development”.
Connect COLT to any editor, keep calm and code on!
- Download Free Demo
Subscribe for $20/monthSubscribe for $6.95/month

COLT is a front-end development tool which allows writing code live-style. Just as you modify the code and save, the alterations are delivered to the working application using a special protocol and peer to peer payment app development. What’s important, all the variables, scroll position, form typed date, etc would be preserved. HTML/CSS would be modified seamlessly without page reload. Out livecoding implementation is preprocessing-based which means that the live code would work anywhere — on any device: desktop, mobile, TVs, etc; and on any browser. COLT can work with CoffeScript, TypeScript, LESS/SASS. It can work anywhere the web-technologies are applied, e.g., JavaFX and PhoneGap. It works with any IDE.

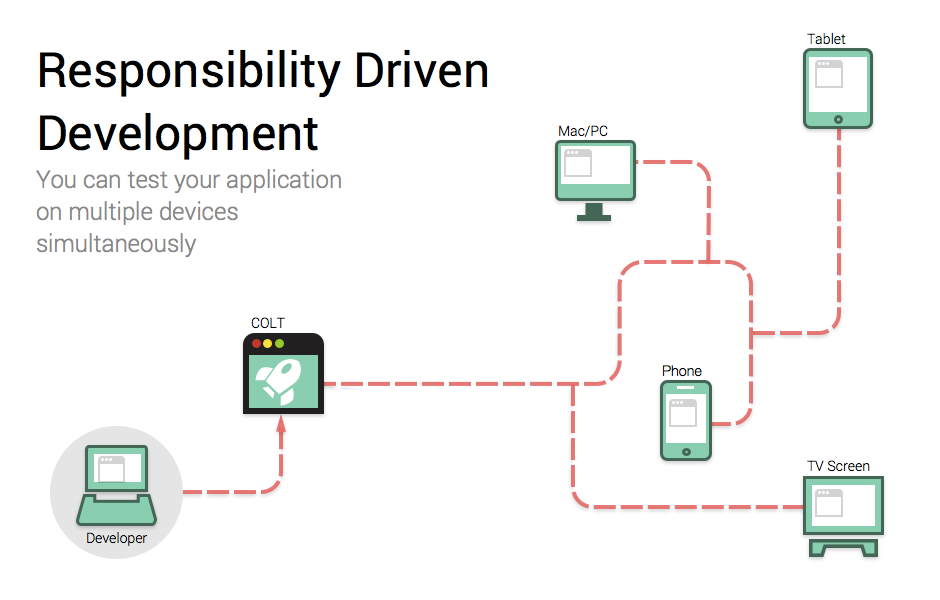
To run your application in Live mode you need nothing but COLT. You can run it on any device or multiple devices and optimize it for specific resolution and environment.
For example, you were told that your application looks bad on the phone. So you open "live" webpage on that phone (COLT creates intranet webserver that can be accessed from any device connected to your network) and tweak it until it looks right. You can do the same with TVs or any other devices that can connect to your local network and render HTML.

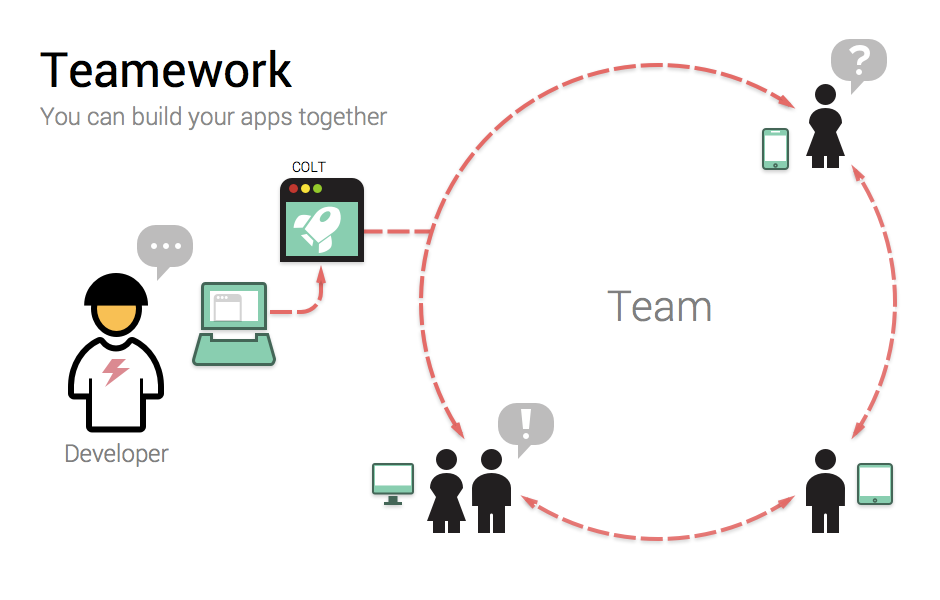
COLT runs the application in live mode from special webserver accessible from anywhere in your network. When developer changes the source, the application is updated on all connected devices of other application users. For example, designer finds the mistake in the layout, like wrongly placed button, then when developer fixes this mistake everyone gets the fix instantly without closing the application.
| Feature (red - COLT key feature) | Brackets/ Adobe Edge |
LiveReload | Webstorm (Live Edit) |
Adobe Inspect |
COLT |
|---|---|---|---|---|---|
| Live Refresh (Live Reload) | ● | ● | ● | ● | ● |
| Hot JavaScript reload | ● | ● | ● | ||
| JavaScript Livecoding (no variables lost) | ● | ||||
| Safe Coding (recursions and loops check) | ● | ||||
| HTML/CSS Update without page reload | ● | ● | ● | ||
| Less/SASS/CoffeScript | ● | ● | ● | ||
| TypeScript Livecoding | ● | ||||
| Chrome | ● | ● | ● | ● | ● |
| Firefox/Internet Explorer/Safari/Opera (all browsers) | ● | ● | |||
| Works with any IDE | ● | ● | ● | ||
| No need for Browser Extension | ● | ● | |||
| iOS/Android | ● | ● | ● | ||
| TV Browsers | ● | ||||
| Shared Access (teamwork service) | ● | ||||
| Full Static Website Emulation (SSI, absolute URLs) | ● | ||||
| Price | Free | $10 | $49 | Free | $6.95/mo |


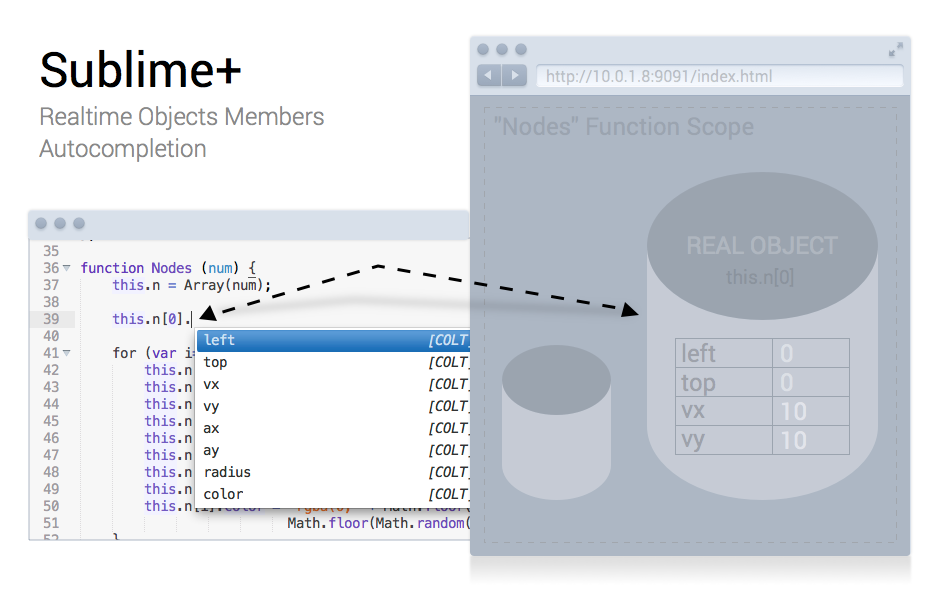
COLT can revolutionize JS-developers tooling. With application running all the time during its development COLT can provide runtime objects inspection features in sublime. For example, if you press ctrl+space you get list of actual JS object members. You can run the function around the caret. You can modfify function body and have it called again with same arguments as last time. In addition, COLT knows where functions are located, so you can quickly find what function are calling using "Go to function declaration" command. That's why we created the plugin for Sublime Text that ties Sublime and COLT together.
Sublime+COLT features:
You can install it using "Package Control".